What Javascript Frameworks Are Worth The Hype?
React has been topping the charts when it comes to the best Javascript frameworks. However, developers are keeping a close eye on Svelte due to its lightweight features and lean learning curve. Koa and Astro have been increasing in popularity as “Promising” frameworks. So, with all the options available, what frameworks are the best to focus on in 2023 to ease your web development process?
Stack Overflow Developer Survey proves, once again, that Javascript continues to be the most in-demand language for the 10th year straight, with 65.36% of people choosing it. Why? JS is versatile, can be used for both front-end and back-end development, and is efficient when testing websites or web applications.
We created this list with the most in-demand Javascript frameworks evaluating the best ones based on our developers’ experience and reviews from trusted sources. We carefully reviewed their features, performance, scalability, maintainability, and other factors to determine which framework is the best fit for your project.
By the end of this article, we trust you can make an informed decision on which is the best framework for you to use.
JavaScript Frameworks You Should Have on Your Radar For 2023
To make the selection process easier for you, we have broken down the selection of JavaScript frameworks into three categories to choose the right one based on your needs
These are the results:
| Front-end Frameworks | Back-end Frameworks | Promising Frameworks |
| ReactJS | NodeJS | Astro |
| AngularJS | Nest.js | Salis |
| VueJS | ExpressJS | Hapi |
| Svelte | MeteorJS | Koa |
| Preact |
5 Popular JavaScript Front-End Frameworks
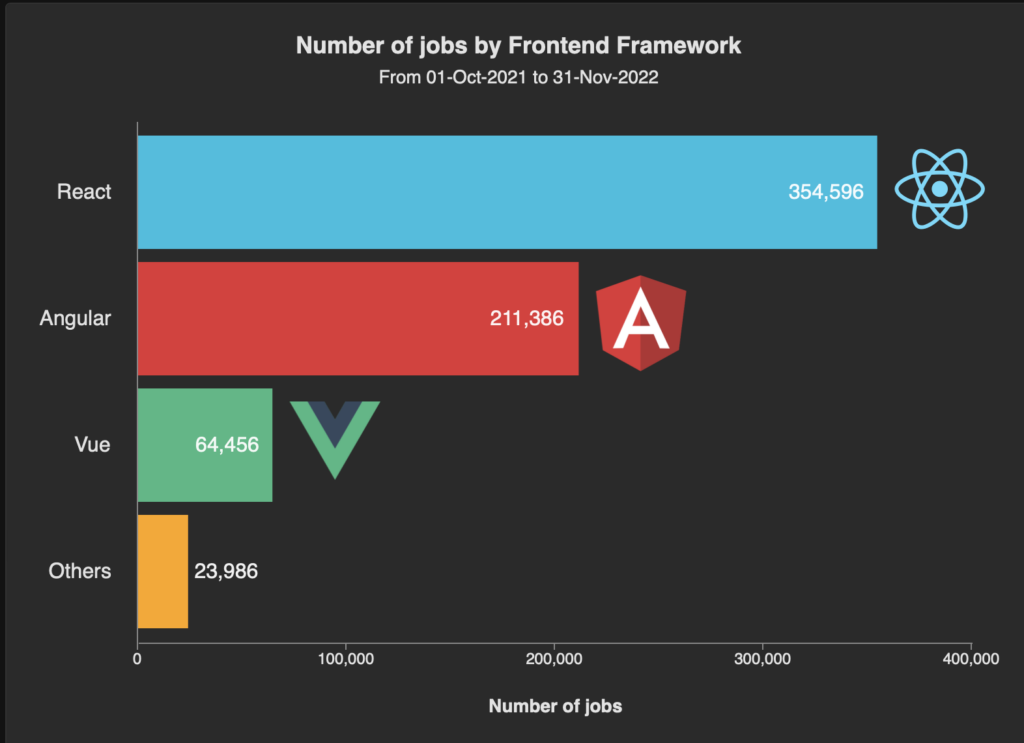
DevJobsScanner analyzed more than 650K jobs for 14 months in trusted sites like LinkedIn, Glassdoor, and RemoteOk, to figure out what are the most demanded Javascript frameworks.

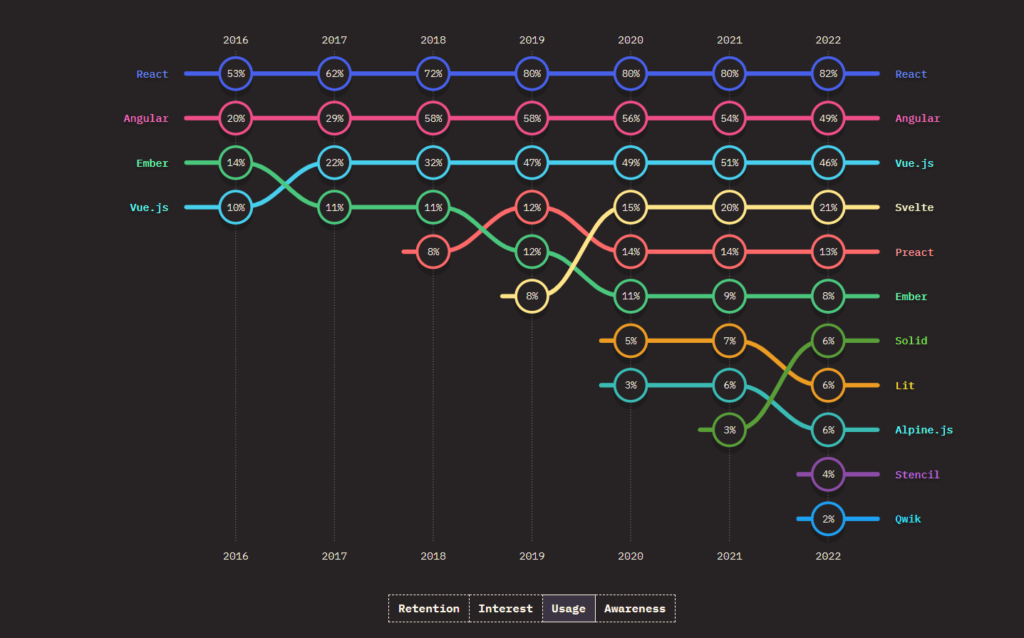
React, Angular, and Vue are the three most in-demand frameworks. Similarly, according to the State of JS 2022 survey, the best frameworks for front-end development are React, Angular, Vue, Svelte, and Preact.

1. ReactJS

Built by Facebook, React prioritizes the simplification of building interactive UIs. React programmers can build and operate the dynamic UI of web pages with high incoming traffic. The framework has functional, declarative, and component-based styles.
React also uses a virtual DOM (Document Object Model) that makes web applications perform better and faster, as these don’t recalculate every time the DOM changes. Additionally, React is declarative and component-based; developers can reuse components to create complex UIs in a short amount of time.
Why Use React?
These are the main features and advantages of using Reactjs:
1. Component-based architecture: ReactJS follows a component-based approach that enables developers to break down the UI into reusable and self-contained components, simplifying development, improving code reusability, and enhancing maintainability.
2. Virtual DOM: ReactJS utilizes a virtual DOM (Document Object Model) to efficiently update and render components. By keeping a lightweight representation of the actual DOM in memory, React minimizes expensive direct manipulations of the real DOM, resulting in faster rendering and improved performance.
3. JSX syntax: ReactJS incorporates JSX (JavaScript XML) syntax, which enables developers to write HTML-like code within JavaScript. JSX allows for a seamless combination of HTML and JavaScript, making it easier to create and manage component structures, reducing cognitive overhead, and improving code readability.
4. One-way data flow: React follows a unidirectional data flow pattern, also known as Flux architecture. This pattern ensures that data flows in a single direction, making it easier to understand how data changes and updates propagate through the application.
5. React hooks: Hooks are a powerful feature that allows developers to add state and lifecycle functionalities to functional components. Hooks enable developers to write reusable logic, manage component states, and handle side effects without the need for class components, offering a more concise and functional programming style.
6. React ecosystem and community: ReactJS benefits from a thriving ecosystem and a large and active community of developers. The ecosystem includes a vast array of third-party libraries, tools, and frameworks that complement React and provide solutions for various needs, such as state management (Redux, MobX), routing (React Router), and testing (Jest, React Testing Library).
ReactJS Latest Statistics
- 44.31% of developers are using ReactJS, which makes it the most popular front-end JS framework (Stack Overflow survey 2022)
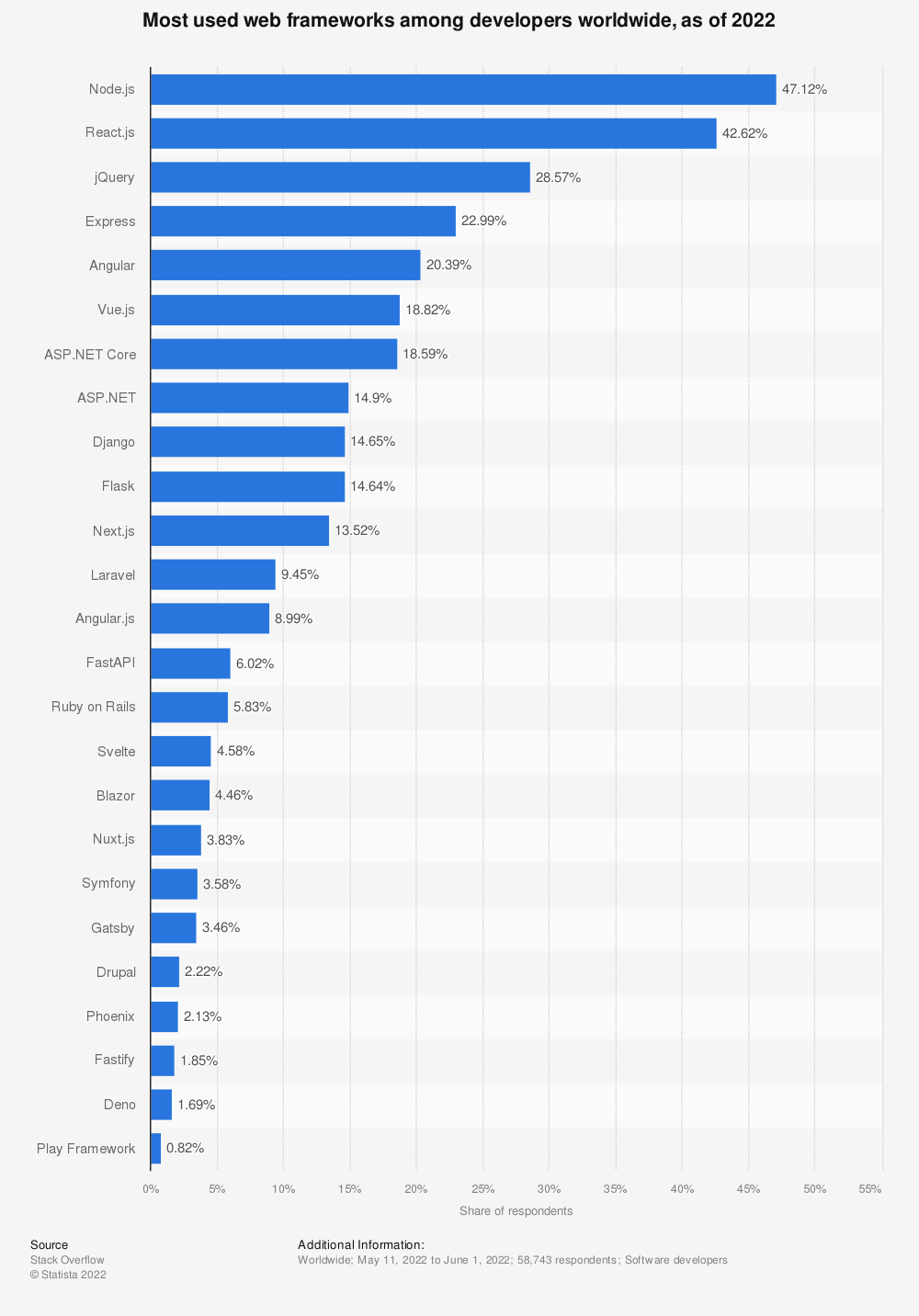
- ReactJS is the most used front-end framework, with 42.62% of developers actively using it (Statista)
- 81.8% of JavaScript developers are using React.js, and 47.2% have shown an interest in learning this framework for the near future (State of JS 2022 survey)
- Github: 208K stars, 1619 contributors, used by 15.2 million developers.
What’s the Downside of Using ReactJS?
ReactJS, despite its popularity, is not for everyone. From steep learning curve to performance impact, here are some of the cons of choosing this framework:
| It’s difficult to learn | ReactJS has a steep learning curve, especially for developers who are new to component-based architectures. |
| Lack of official guidelines | One of the biggest complaints of the framework is the lack of documentation to catch up with the constant new releases and features. |
| It has frequent updates and breaking changes | While it’s a positive aspect that React is under active development, it also means that developers need to constantly adapt their codebase to accommodate these changes. |
What Developers Have to Say About ReactJS?
“ReactJS utilizes Node Package Manager (NPM) with easier learning commands, perfect for novice developers. I use React Native to compose mobile user interfaces (UIs) with declarative components, making them more dynamic. What I like the most about this framework is its ability to deploy a similar code base for both iOS and Android platforms. My team collaborates using its live previews for rapid mobile development.”
Simon Bacher, CEO and Co-founder of Ling App
2. Angular
Angular is one of the most popular JS frameworks. It was built by Google to simplify the development and testing process. The framework focuses on building efficient single-page applications, and it supports both MVC and MVW architecture.
Angular uses data binding, which synchronizes data between the database and clients, eliminating from developers the task of defining requests and responses when a user interacts with the UI.
Why Use Angular?
What are the main reasons to use Angular? Check out its key features:
1. Two-way data binding: AngularJS two-way data binding establishes a synchronization between the model and the view. Changes in the model automatically update the view, and vice versa. As a result, this simplifies the process of keeping the UI in sync with the underlying data, reducing boilerplate code and making development more efficient.
2. Dependency injection: AngularJS has built-in support for dependency injection, allowing developers to easily manage dependencies between different components of an application. This feature promotes modular and reusable code, simplifies testing, and enhances maintainability.
3. Directives: Directives are a fundamental feature in AngularJS, allowing developers to extend HTML with custom behaviors and create reusable components. Directives enable the creation of custom elements, attributes, and CSS classes, enhancing the flexibility and modularity of the application’s UI.
4. Templating engine: AngularJS uses a powerful templating engine that enables developers to create dynamic HTML templates. This declarative approach allows for the seamless integration of data and logic into the UI, making it easier to build interactive and responsive web applications.
5. MVC architecture: AngularJS follows the Model-View-Controller (MVC) architectural pattern, providing a clear separation of concerns between the data model, the presentation layer, and the application logic. This promotes code organization, modularity, and maintainability, making it easier to collaborate on larger projects.
6. Testing support: AngularJS offers excellent support for unit testing. It provides tools and frameworks, such as Jasmine and Karma, that facilitate the testing of individual components, services, and controllers. This helps ensure the reliability and quality of AngularJS applications.
7. Full-featured framework: AngularJS is a comprehensive framework that provides solutions for various aspects of web application development, including routing, form validation, HTTP requests, and internationalization. This eliminates the need to rely on external libraries for common functionalities, streamlining the development process.
AngularJS Latest Statistics
- AngularJS is the second-best JS framework in 2022 (State of JS)
- Angular ranked 3rd for front-end Javascript frameworks, with 23.60% positive response (Stack Overflow Developer Survey)
- 660,600 live websites are using Angular (Web Tech Dev)
- Github: 88.2K stars, 1,722 contributors, and used by 2.8 million developers.
What are the Disadvantages of Using Angular?
Similar to React, one of the major downsides of the framework is its steep learning curve. For many developers, Angular is useful, but in comparison to other frameworks, its getting obsolete.
Let’s go over the cons of considering AngularJS:
| Steep learning curve | AngularJS is more difficult to learn than other JS frameworks. Its extensive feature set, complex concepts, and the use of TypeScript can make it challenging for beginners to understand. |
| Compatibility issues with newer versions | AngularJS has evolved over time, and newer versions introduced significant changes and architectural differences compared to AngularJS 1.x. This often creates compatibility issues when migrating or integrating AngularJS with newer versions. |
| Its complexity | AngularJS has a more defined structure and a prescribed way of doing things compared to other JS frameworks. This leads to a more rigid development process with less flexibility. |
What Developers Have to Say About AngularJS?
”I love Angular, FWIW. It has a steep learning curve because it is a “Batteries included” Framework. You can get pretty far in Angular without needing to look for external libraries. Additionally, if TypeScript / RXJS are new concepts to you, that will increase the learning curve. The Angular CLI removes a lot of the boilerplate when creating your own code.”
reboog711, Reddit User
3. Vue.js

Vue baptized itself as “the progressive JavaScript Framework,” as it focuses on an incremental use model approach. In this framework, the core library exclusively focuses on the view layer; any additional functionality must be adopted in increments.
Vue.js uses a model-view-ViewModel (MVVM) architectural pattern. This pattern separates the UI from the business logic of the application. It also has a virtual DOM and uses two-way binding as in Angular.
Why Use Vue?
These are the top advantages when considering Vue as your next JS framework:
1. It’s easy to learn: VueJS has a gentle learning curve, making it a great framework for beginners to learn. Its syntax is simple and intuitive, and it allows developers to gradually adopt its features in projects.
2. Versatility: Vue.js can be used to build different types of applications, from small interactive components to large-scale single-page applications. It supports server-side rendering, improving load times and enhancing SEO.
3. Component-based architecture: Following a component-based architecture that promotes reusability and maintainability – Vuejs developers can create self-contained modular components with their own logic, styles, and templates. These can be easily composed to build complex user interfaces.
4. Reactive data binding: Vue.js uses a reactive data binding system, which means that any changes to the data are automatically reflected in the user interface and vice versa. This makes it easier to manage and synchronize the state of your application.
5. Performance optimization: Vue.js is designed to be performant. It leverages a virtual DOM (Document Object Model) that efficiently updates only the necessary components when the underlying data changes.
6. Integration: Vue.js is flexible when it comes to integrating with existing projects. Developers can use it as a standalone framework or introduce it gradually into an existing codebase. It also supports integration with other libraries or existing projects.
VueJS Latest Statistics
- Vue.js is the third most preferred JS framework for front end (State of JS 2022)
- 46.2% of JS developers currently use VueJS (State of JS 2022)
- GitHub: 202k+ stars and 358 contributors.
What are the Cons of Using VueJS?
VueJS is preached among developers for being easy to learn; however, for scaling to enterprise-level applications, the framework can show certain disadvantages. Let’s go over the cons of VueJS:
| Challenging to use for complex applications | Vue.js tends to become steeper when dealing with complex applications. As the application grows in size and complexity, managing state, component communication, and application structure can become more challenging. Proper architectural planning and understanding of advanced Vue.js concepts may be necessary to handle such scenarios. |
| Limited enterprise-level adoption | Vue.js, compared to other frameworks, is still small. This might result in fewer resources, tools, and job opportunities specifically tailored for Vue.js developers in some cases. |
| Small ecosystem | VueJS has fewer pre-built components, libraries, and plugins available in comparison to other bigger frameworks. |
What Developers Have to Say About Vue.js?
“Vue.js is a lightweight and efficient alternative to React and Angular. It is easy to set up, has extensive documentation, and offers an excellent balance between functionality and simplicity. Vue.js integrates well with other libraries, and its progressive framework means that it can be used to improve just a part of an existing project or to create an entire application from scratch. Although it does not have the support of a company like Facebook or Google, the thriving Vue.js community makes it an excellent choice for many developers.”
Daniel Chabert. I’m the CEO & Founder of PurpleFire
4. Svelte

Svelte offers an innovative approach to building user interfaces. While other frameworks require developers to do the bulk of work in the browser, Svelte acts like a compiler that transforms declarative components into efficient JavaScript that surgically updates the DOM.
With Svelte, programmers write fewer lines of code which help them save time, reduce bugs, and increase readability. All of this is thanks to its simple format written in TypeScript.
Why Use Svelte?
These are the main reasons why Svelte can be a great JS framework to use:
1. Great performance: Svelte takes a different approach compared to other frameworks by compiling components at build time. This results in highly efficient and performant code that doesn’t require a runtime library.
2. Easy to learn: Svelte has a minimalistic syntax and API, making it easy to understand and learn. Its simplicity allows developers to quickly get started with building components and applications.
3. Reactive data binding: Svelte leverages a reactive data approach, similar to other frameworks like Vue.js and React. When data changes, the framework automatically updates the DOM, ensuring that the UI reflects the latest state.
4. Smaller bundle sizes: Svelte’s compilation process generates highly optimized JavaScript code, resulting in smaller bundle sizes. This is particularly beneficial for performance-critical applications, as it reduces the amount of data that needs to be downloaded by the client. Smaller bundles lead to faster initial load times, resulting in a better user experience.
5. No virtual DOM: Unlike other frameworks that rely on a virtual DOM for efficient updates, Svelte compiles components into imperative code that directly manipulates the DOM. This approach eliminates the overhead of virtual DOM diffing, resulting in potentially faster rendering and update cycles.
6. Tooling and ecosystem: Svelte has a growing ecosystem with various tools, libraries, and resources to support development. The official Svelte compiler provides rich features like automatic code-splitting, hot module replacement, and scoped styles.
7. Smooth integration: Svelte can be used in various scenarios, including as a standalone framework or integrated into existing projects. It provides options to use Svelte components within other frameworks or to migrate existing codebases incrementally.
Svelte Latest Statistics
- Svelte is the most loved framework, with 75.28% of developers engaged with it (GitHub’s 2022 survey)
- Over 70% have shown interest in learning or using Svelte (State of JS 2022)
- GitHub: 65.2K stars, 554 contributors
What are the Cons of Using Svelte?
Being a relatively new framework, Svelte still has some features to work on. These are the main disadvantages:
| Small ecosystem and community | Developers may find fewer third-party libraries, tools, and resources specifically tailored for Svelte. |
| Not as mature and stable as other frameworks | Svelte may not have the same level of maturity and stability as other frameworks. This means that you may encounter occasional bugs or limitations that are yet to be fully addressed. |
| Limited tooling | While Svelte has gained popularity in recent years, it still doesn’t have the same level of adoption and recognition as more established frameworks like React or Angular. This may result in fewer resources and community support compared to more widely used frameworks. |
| Backward compatibility | Upgrading to new versions of Svelte may require changes to existing code, and older projects may need updates to benefit from the latest features and optimizations. |
What Developers Have to Say About Svelte?
“Svelte is incredible. The main point about it is that it doesn’t use the virtual DOM, nor does it rely on DOM directly. Instead, it uses the same logic that excel uses to manage dependency processing. This means smaller bundle size, smaller RAM usage, and much much faster rendering (depending on what you’re doing it)”
Graineon, Reddit User
💡Interesting Read: React vs Svelte – Which One Is Better?
5. Preact

Preact is a fast and lightweight JavaScript library for building user interfaces. It is often referred to as a “react-compatible” library because it provides a similar programming model and API as React but with a smaller footprint.
The framework is designed to be a drop-in replacement for React in most cases, offering a similar development experience with a smaller bundle size and improved performance.
Why Use Preact?
These are the main reasons why developers choose Preact:
1. Size and Performance: Weighing only 3KB, one of Preact’s key benefits is its small size. This results in faster load times and reduced bandwidth usage.
2. React Compatibility: Preact has a high level of compatibility with the React API that allows developers to leverage their existing knowledge of React when working with Preact.
3. Virtual DOM: Preact, like React, uses a virtual DOM to efficiently update the user interface. It compares the virtual DOM representation of the component tree with the actual DOM, minimizing the number of actual DOM manipulations required for updates. This approach helps optimize rendering performance and ensures that updates are applied in an efficient manner.
4. Component-Based Architecture: Preact follows a component-based architecture, allowing developers to build reusable and modular UI components. Components in Preact are self-contained units of UI logic and rendering, making it easier to manage and maintain complex user interfaces.
5. Developer Tools: Preact provides a set of developer tools similar to those available for React, including a component inspector and a time-traveling debugger. These tools aid in debugging, inspecting component hierarchies, and understanding application state changes.
6. Active Community: Preact has an active and growing community of developers who contribute to its development, create plugins, and share resources. While the community may not be as extensive as that of React, it continues to expand, providing support and resources for developers using Preact.
Preact Latest Statistics
- Preact is the 5th best front-end JavaScript framework (State of JS 2022)
- More than 380K websites are using Preact
- Preact recorded 9.9 million downloads per month (NPM)
- Github: 34.4k stars, 305 contributors, and it’s used by 249k developers.
What are the Downsides of Preact?
Depending on your needs, Preact can make your project development more efficient or the other way around. These are the three main disadvantages of this JavaScript framework:
| Small ecosystem | Compared to larger frameworks like React or Vue, Preact has a more limited ecosystem. There are fewer ready-to-use plugins, extensions, and resources. |
| Compatibility issues | While Preact is highly compatible with React, there are some cases where React-specific features or libraries don’t work seamlessly with Preact requiring more workarounds. |
| It can be challenging to learn | Preact follows a similar model to React. However, there are differences in syntax and implementation, so developers need to be highly familiar with React to be able to fully grasp Preact. |
What Developers Have to Say About Preact?
“If you don’t like abstraction and prefer functional programming, I’d suggest trying Preact! It’s great, lightweight and most importantly doesn’t have all that OO BS tagged along with it.”
– Jadedrn (Reddit User)
5 Best JavaScript Frameworks For Backend Development

According to a survey by Statista and StackOverflow in 2022, the most used JavaScript backend framework is NodeJS (With 47.12%).

Nest.js has also been gaining popularity over the last years as an efficient framework.
Let’s go over the best 4 backend JavaScript frameworks:
1. NodeJS

Node.js has been on the JavaScript framework panorama since 2009. It is open-source and has a runtime environment built to execute JS outside of a browser, which makes it different from other frameworks.
The primary purpose of NodeJS is to build network applications at scale. The framework is optimized for efficient handling of resources and integrates well with different frameworks and libraries. Additionally, NodeJS has the Node Package Manager (NPM), which consists of a directory of almost one million JavaScript libraries.
Why Use NodeJS?
These are the main advantages of using NodeJS:
1. Async and Non-blocking I/O: NodeJS uses an event-driven, non-blocking I/O model that allows it to handle a large number of concurrent connections seamlessly. Developers can build scalable and high-performant applications that can handle significant traffic or real-time communication.
2. Extensive Package Ecosystem: NodeJS has a vast package ecosystem called npm (Node Package Manager) that provides access to thousands of open-source libraries and modules.
3. Speedy Development Cycle: NodeJS enables rapid development cycles because it is lightweight and has an efficient runtime.
4. It’s Scalable: Nodejs is designed to handle scalable applications. Due to its non-blocking architecture, the framework can handle concurrent requests efficiently, which makes it suitable for building highly scalable and real-time applications.
5. Full Stack Development: Nodejs is not only used for the backend but it can be used for full stack development. Node JS developers can build end-to-end applications using JavaScript on both front and back end.
6. Active and Supportive Community: Nodejs has a large and active community of developers which means there are ample resources, tutorials, and libraries available.
NodeJS Latest Statistics
- Node.js is the most widely used backend framework with 1 billion downloads (Medium)
- Application’s performance can be improved by 50% with Node.js (Netguru)
- 85% of developers say they use Node JS to develop web applications (Node JS)
What Are the Cons of Using NodeJS
| Single-Threaded Nature | Node.js runs on a single thread, which means it is not as suitable for CPU-intensive tasks or applications that require extensive computational processing. Long-running and CPU-bound operations can block the event loop and negatively impact the responsiveness of the server. |
| Callback Hell | Asynchronous programming in Node.js heavily relies on callbacks, which can lead to complex and nested code structures, referred to as “callback hell” or “pyramid of doom.” This can make code harder to read, understand, and maintain. |
| Dependency on Third-Party Libraries | While the vast package ecosystem of Node.js is a strength, it also means that projects may rely heavily on third-party libraries and modules. This can introduce potential security vulnerabilities or compatibility issues if libraries are not actively maintained or updated regularly. |
What Developers Have to Say About NodeJS?
“Node.js is amazing since it leverages the natural-born asynchronous I/O pattern of JavaScript. For I/O intensive service, asynchronous programming is crtical to high scalability. Node.js is perfect for that. Node.js also makes JavaScript a Switzerland-knife for engineers. Now, in addition to serve as web browser scripting, JavaScript canbe used to write server side application. Even better, node.js can support client side tool. The cons of Node.js is that it is not good at CPU intensive web application, since each Node.js instance tends to have single thread and won’t yield CPU while doing time lengthy job. But, this disadvantage can be mitigated by multiple node.js instances deployed.”
Morgan Chen, software engineer, Quora user
2. Nest.JS
Nest.js is a progressive JavaScript framework used by developers to build scalable server-side applications. It’s built on top of Node.js and leverages Typescript to provide a strongly-typed and object-oriented development experience.
This backend framework is characterized by following the architectural principles of Angular, such as modularity, dependency injection, and decorators.
Why Use Nest.JS?
Nest.js is one of the frameworks that keeps gaining visibility and popularity, especially for its scalability and developer-friendly features. Let’s go over the key reasons why you should consider Nest.Js:
1. Highly Scalable: Nest.js’s main purpose is to be scalable. It leverages the non-blocking and event-driven nature of Node-js to efficiently handle concurrent connections making it a great choice for building scalable and performant applications.
2. Modular and Structured Architecture: Nest.js follows a Model-View-Controller architectural pattern and provides features like modules, controllers, and services that make it easier to separate concerts, organize code, and facilitate code reuse.
3. TypeScript Support: Nest.js is built with TypeScript, which brings benefits like static type checking, enhanced tooling, and improved developer productivity.
4. Powerful features: Net.js focuses on enhancing developers’ productivity by offering a consistent and opinionated development experience. It provides features like decorators and metadata annotation and reduces boilerplate code to help businesses focus on building business logic.
5. Integrates with Tools and Libraries: NestJS integrates seamlessly with tools, libraries, and databases in the JS ecosystem.
6. Robust Testing Framework: Nest.js allows developers to write unit tests and integration tests to ensure code quality and maintainability.
Nest.JS Latest Statistics
- Github: 56.8K starts, 390 contributors, used by 289k
What Are the Disadvantages of Using Nest.JS?
| Steep Learning Curve | Nest.JS can be challenging to learn, especially for developers who are new to TypeScript or Angular-style architecture. It’s key the understanding and implementing concepts like decorators, modules, and dependency injection. |
| Code Size and Complexity | The use of decorators and TypeScrip can result in large code files and increased complexity, which can become a concern for small projects or developers who prefer a minimalist approach. |
| Performance Overhead | NestJS is generally performant, but the use of some of its features can introduce a slight performance overhead compared to other frameworks. |
What Developers Have to Say About Nest.js?
“Speaking about backend frameworks, Nest.js is a personal favorite of mine for large-scale applications as it offers well-balanced, performant, and high-quality architecture and dynamic modules. The framework might seem bulky and redundant at first, but it will pay off later by allowing you to reuse many modules or services of your application. This framework also has a good set of libraries for different tasks.”
Andrei Zanouski, Full-Stack JavaScript Developer at Orangesoft.
3. ExpressJS

Express.js is a fast and minimalist web application framework for Node.JS. It provides a simple and flexible approach to web application development and APIs. The framework is designed to be unopinionated, so developers have the freedom to structure and organize their code as they want.
ExpressJS is often considered one of the top JavaScript frameworks primarily because of its ability to accelerate server-side coding. It significantly reduces the time required for complex tasks that would otherwise take hours when using pure Node.js. With Express, developers can resolve these tasks in just a matter of minutes.
Why Use ExpressJS?
These are the main reasons why developers choose to work with ExpressJS:
1. Minimalistic and Lightweight: Express.js is designed to be minimalistic and lightweight, providing only the essential features needed for web development. This simplicity allows for faster application development and better performance.
2. Flexibility and Freedom: Express.js follows an unopinionated approach, allowing developers to structure their code and architecture as they prefer.
3. Easy Routing: Express.js offers a simple and intuitive routing mechanism. Developers can define routes for different HTTP methods (GET, POST, PUT, DELETE, etc.) and handle them with corresponding callback functions.
4. Middleware Support: Express.js has excellent support for middleware functions, which are functions that sit in the middle of the request-response cycle. Middleware can be used for a wide range of purposes, such as authentication, logging, error handling, request parsing, and more.
5. Integrates with Other Tools: Express.js seamlessly integrates with various tools, libraries, and databases commonly used in the JavaScript ecosystem.
6. Great Performance: One of Express.js’ key highlights is its excellent performance. With its minimalistic design and efficient request-response handling, ExpressJS can build high-performance web applications.
ExpressJS Latest Statistics
- Express was ranked as the 3rd best web framework overall (Stack Overflow Survey 2022)
- It has over 29 million downloads (NPM)
- GitHub: 60.9K starts, 299 contributors, used by 20.5 million developers
What Are the Disadvantages of ExpressJS?
| Requires Manual Configuration | Express.js requires manual configuration for various aspects of the application like routing, middleware, setup and error handling. |
| Lack of Built-in Features | Express.js provides the core functionality for web development but lacks advanced features like authentication or database integration that are available in other frameworks. |
| Requires Manual Setup and Customization for Error Handling | Although Express.js has error-handling capabilities, it requires manual setup and customization, so it can be hard to maintain consistent error responses in larger applications. |
What Developers Have to Say About ExpressJS?
“Express has a lot of support with 3rd party libraries. Another note with the simplicity is that it makes it so easy to have a mock for a testing framework, so unit testing is simpler then.”
SpaceboyRoss (Reddit User)
4. Meteor

Meteor is a full-stack and open-source development JavaScript framework written in Node.Js. It requires less code, so it offers developers higher quality while spending less time on development.
This framework enables rapid prototyping and cross-platform code creation, making it a one-stop solution for various functionalities. One of its major benefits is integrating with different JavaScript frameworks such as React and Angular. It can even integrate with MongoDB and Cordova to build hybrid applications.
Why Choose MeteorJS?
1. It Has Full-Stack Capabilities: Meteor.js is a full-stack framework, which means it covers both the client-side and server-side development aspects of a web application.
2. Real-Time Data Sync: Meteor.js provides real-time data synchronization between the server and client. Its feature called “reactive data,” allows changes made on the server to be automatically propagated to connected clients in real-time.
3. Easy Learning Curve: Meteor.js has a gentle learning curve, making it accessible to developers of various skill levels. It provides a straightforward and intuitive API, comprehensive documentation, and an active community.
3. Isomorphic Code: Meteor.js supports isomorphic code, meaning that the same JavaScript code can be shared and executed on both the client and server. This enables developers to write reusable code, reduce code duplication, and ensure consistent behavior across the application.
4. Full-Stack Reactivity: Meteor.js embraces reactivity as a core principle. It includes a powerful front-end framework called Blaze, which offers automatic data reactivity and UI updates without the need for explicit state management.
5. Built-in Packages and Ecosystem: Meteor.js has a rich set of built-in packages that offer useful functionalities such as user authentication, data management, file handling, and more.
6. It’s Scalable: Meteor.js simplifies the deployment process by providing built-in deployment tools. It offers features like hot code push, which allows applications to be updated in real-time without requiring a complete app restart.
MeteorJS Latest Statistics
- There are 27K unique domains active on the JavaScript framework (lambada test)
- GitHub: 43.5k stars, 696 contributors, used by 73 developers.
What Are the Cons of MeteorJS?
| Can be Slower Than Other Frameworks | When working with a significant amount of data, Meteor.js tends to be slower than other frameworks. |
| Complicated Management | As real-time updates need careful management, it makes it challenging to maintain track of changes and updates to data. |
| Its Size | Meteor.js includes a bundled set of features and dependencies, which can result in a larger initial footprint for applications. |
What Developers Have to Say About MeteorJS?
“Now, there are several frameworks that can push new data to a client via some sort of subscription. Meteor still remains valuable, though, because it has clean constructs, a very solid and useful API, and a database model that is the same on both client and server (so code only needs to be written once!). I use it every day, and I don’t see any reason to change.”
Jay Gischer, Principal Engineer (Quora User)
Rising JavaScript Frameworks: General Overview
What are promising JavaScript frameworks to keep an eye on? According to developers, while frameworks such as React, Angular, or NodeJS are still far away from being dethroned, other smaller frameworks such as Astro, Salis, Hapi, and Koa are considered “Promising” due to their useful features.

Here’s a general overview of these frameworks:
| Feature | Astro | Salis | Hapi | Koa |
| Type | Static Site Generator | Micro Framework | Full-Featured Framework | Micro Framework |
| Server-Side | Yes | Yes | Yes | Yes |
| Client-Side | Yes | Yes | No | No |
| Routing | Static Routes | Express-like routing | Flexible routing | Express-like routing |
| Templating | Astro Markup Language | EJS, Handlebars, Pug | Templates and Views | Templates and Views |
| Middleware | Built-in | Yes | Yes | Yes |
| Plugins/Extensions | Limited | No | Yes | Yes |
| Performance | Fast | Fast | Moderate | Fast |
| Learning Curve | Easy | Easy | Moderate | Easy |
| Active Development | Yes | No | Yes | Yes |
| Community Support | Growing | Limited | Strong | Strong |
| Documentation | Good | Limited | Comprehensive | Comprehensive |
| Popularity | Gaining Traction | Less Popular | Well-Established | Popular |
| Authentication | Limited | No | Built-in | No |
| Database Integration | No | No | Optional | No |
| WebSocket Support | Yes | No | Yes | No |
Speed Up Your Development Project With The Best Javascript Developer
When it comes to finding the best JavaScript framework, you can’t go wrong with any of the frameworks mentioned. Each of these has its own set of advantages and disadvantages, so it’s important to choose one that will fit the specific needs of your project.
If you’re looking for a cutting-edge JavaScript framework to build user interfaces easily, Svelte is a good choice. If you’re looking for a JavaScript framework that is easy to use and has a small footprint, then Vue.js is a good option. And if you want to create real-time web applications, then Meteor is the right choice for you. It all depends on your needs.
However, if you still l struggle with choosing the right one, feel free to reach out. DistantJob can help you find Javascript experts who can oversee your entire project and become part of your team. In less than two weeks, we can help you hire certified developers who will match all your expectations.
FAQs
A JavaScript framework is a collection of ready-made components and solutions customized to speed up the development process. These frameworks provide benefits that JavaScript itself doesn’t offer. JavaScript frameworks include support programs, compilers, code libraries, toolsets, and APIs to develop software and create systems.
Frameworks and libraries are not the same things. Libraries are collections of code designed for specific use cases. When developers use them, they call specific functions from the parent code. Frameworks are a more holistic approach. These don’t just offer one solution or one specific function but a complete template for development.
Vue.js is considered the easiest to javascript framework to learn due to its simplicity and gradual learning curve, which makes it a great option for new JavaScript developers.
There are three main criteria in choosing a javascript framework: Size of framework, features, and performance. The size of most JavaScript frameworks varies, so if you are targeting a low-bandwidth or mobile device, it’s important to choose a size-efficient framework. Features-wise, JavaScript frameworks come with different functions, and it’s important to choose one that matches your needs. When it comes to performance, different frameworks perform differently under diverse loads, so it’s important to do some research before making your final decision.





