With Javascript being one of the most popular programming languages for web development, front-end frameworks such as Svelt and React offer a variety of useful features designed to build web applications efficiently and improve user experience.
Both frameworks are used for different purposes, such as creating responsive and mobile-friendly layouts, enhancing user experience, increasing development speed, and more. And while they have similarities in popularity, being two of the most used JavaScript frameworks, they certainly have key differences that will impact your web app development.
In this article, we will compare and contrast Svelt vs. React in terms of performance, syntax, code, and more.
Before going in-depth with the React vs. Svelte differences, let´s start with a general overview of both frameworks:
What is Svelte
Svelte is a free, open-source JavaScript framework that complies components into efficient and performant JavaScript code at build time. What makes Svelte different is that it moves much of the work from runtime to compile time, resulting in small bundle sizes and faster load times.
Features:
- Component-based architecture
- Reactive data binding
- Lightweight
- Easy learning curve
- Server-side rendering
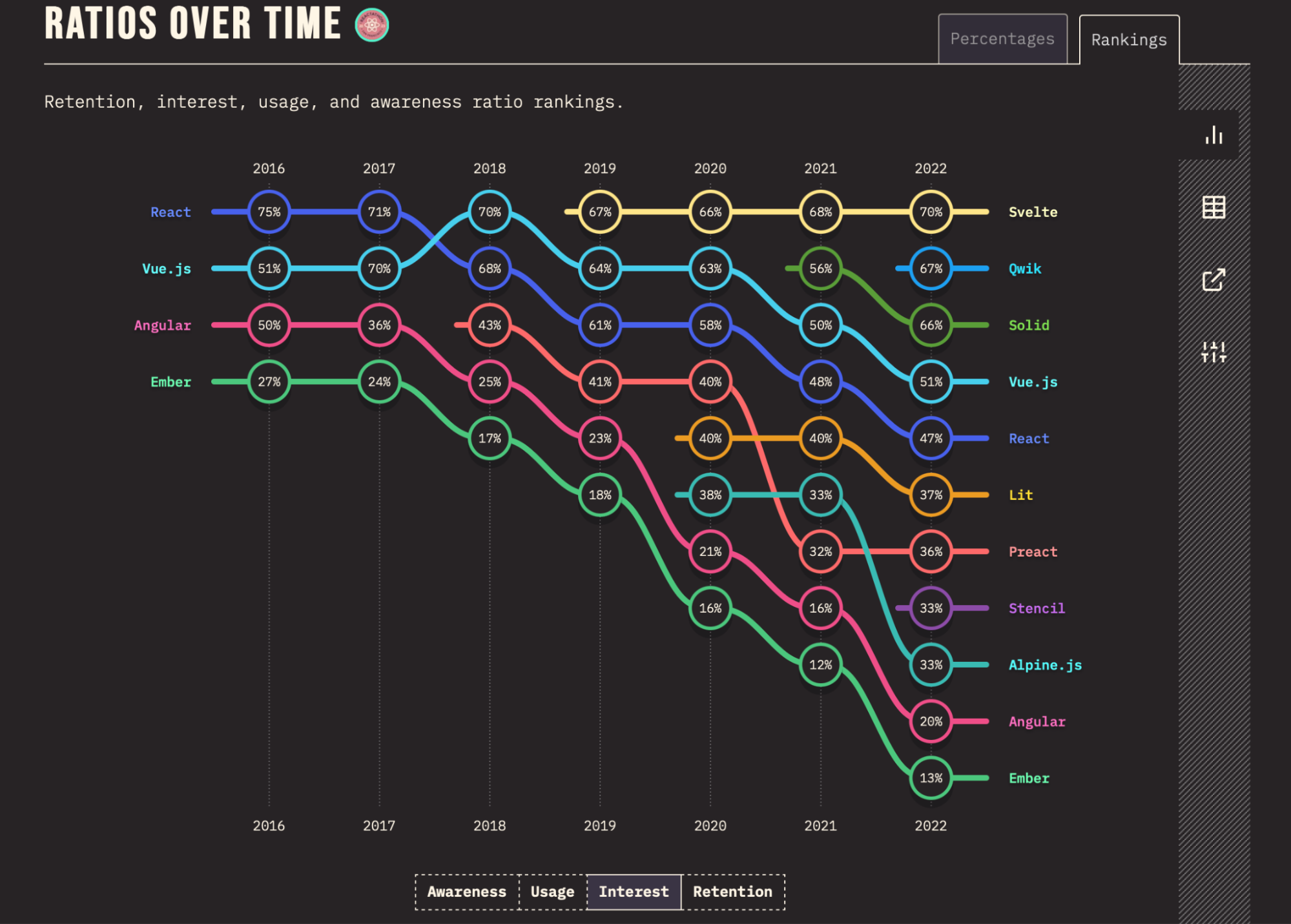
Key statistic: According to the State of JS 2022 survey, Svelte had an 89.7% retention rate.
What is React
React is an open-source and front-end JavaScript library used for building user interfaces. ReactJS developers can easily build complex and dynamic web applications by breaking the application into modular, reusable components.
Features:
- Declarative syntax
- Component-based architecture
- Virtual DOM
- JSX (React´s JSX)
- Large ecosystem
Key statistic: According to the State of JS 2022 survey, React was the most widely used front-end framework, with a rate of 81.8%.
React vs Svelte: Main Difference
The main difference between React and Svelte lies in their approach to building user interfaces: React, a JavaScript library, updates the UI using a virtual DOM and requires JavaScript to run in the browser, while Svelte, a compiler, generates highly efficient JavaScript code at build time, resulting in faster and more optimized runtime performance.
To understand the main difference between Svelte vs. React, we will compare the following features:
- Syntax and learning curve
- Code comparison
- Bundle size
- Performance
- Benchmark
- Popularity
Svelte vs React Syntax and Learning Curve
The syntax and learning curve go hand by hand as it determines how easy or difficult it is to write code in that specific language and how it affects the learning curve for beginners.
Svelte uses a syntax similar to HTML, which makes it easy for beginners to learn. Developers write components using a combination of HTML, CSS, and JavaScript, all in a single file.
Here´s an example:
<script>
let name = 'world';
</script>
<h1>Hello {name}!</h1>On the other hand, React´s syntax is more similar to JavaScript, which makes it more complex. React writes components using JavaScript functions that return JSX, a syntax extension that allows you to write HTML-like code.
Here´s an example:
import React, { useState } from 'react';
function Greeting() {
const [name, setName] = useState('world');
return (
<h1>Hello {name}!</h1>
);
}Verdict: Svelte is easier for beginners to learn and understand.
Svelte Vs React Code Comparison
Following with the example above related to the syntax, here´s another code comparison between both frameworks.
Svelte:
<script>
let count = 0;
function increment() {
count += 1;
}
</script>
<button on:click={increment}>
Count: {count}
</button>
Svelte:
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
function increment() {
setCount(count + 1);
}
return (
<button onClick={increment}>
Count: {count}
</button>
);
}In Svelte, you define a count variable and an increment function by using the let keyword and a function declaration. Then, you bind the increment function to a button´s onclick event and display the count variable within the button by using curly braces.
In React, you define a count state variable and an increment function using the useState hook. Then, you bind the increment function to a button´s onClick event and display the count variable within the button using curly braces.
Verdict: Both frameworks provide a concise and simple syntax for building web applications.
React Vs. Svelte Bundle Size
React and Svelte have different approaches when it comes to optimizing bundle size.
Svelte´s approach to bundle size optimization consists in leveraging its compiler to eliminate unused code and optimize the output. Svelte also uses a technique called “scoped CSS” that helps reduce the size of CSS stylesheets, including only the styles that are used in the application.
React´s approach to bundle size optimization includes features such as lazy loading, code splitting, and tree shaking.
Let´s use an example of a simple counter application built with both React and Svelte and the final bundle sizes.
Svelte:
<script>
let count = 0;
function increment() {
count += 1;
}
</script>
<button on:click={increment}>
Count: {count}
</button>After running npm run build, the result of this Svelte´s application bundle size is 1.26 KB.
React:
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
function increment() {
setCount(count + 1);
}
return (
<button onClick={increment}>
Count: {count}
</button>
);
}
export default Counter;After running npm run build, the result of this React´s application bundle size is 8.28 KB.
Verdict: Svelte tends to have a smaller bundle size than React. Keep in mind this will vary depending on the complexity of the application.
Svelte Vs React Performance
When it comes to Svelte vs React performance and speed, Svelte usually is faster than React due to its approach of compiling the application at build time rather than depending on runtime virtual DOM updates.
Svelte´s compiler first analyzes the application code and generates optimized JavaScript code design to run faster and use less memory. As a result, it is faster in initial load times and tends to have a more responsive user interface.
On the other hand, React uses a virtual DOM to keep track of changes to the user interface and updates the actual DOM accordingly. This approach has many advantages, but when it comes to speed time, it can also result in slower initial load times and updates, especially in large applications.
Verdict: Overall, Svelte tends to be faster. However, Svelte´s performance advantages may be more noticeable in smaller applications or those requiring frequent user interface updates. For large and complex applications React´s performance optimization, such as code splitting or lazy loading, can help improve its performance efficiently.
Svelte Vs React Benchmark
There have been several tests conducted to compare the performance and other factors between Svelte vs React. These are some examples:
- Svelte vs. React Benchmark by Rich Harris (The creator of Svelte) – He conducted a benchmark to compare both frameworks’ performance in rendering a large data set. The results demonstrated that Svelte outperformed React in speed and memory usage.
- JS Framework Benchmark by Stefan Krause – He conducted a benchmark test that compared several popular front-end frameworks, including React and Svelte. The results showed that Svelte was the fastest framework overall.
Benchmark tests are valuable for identifying the strengths and weaknesses of frameworks. However, keep in mind that these tests can be influenced by factors such as hardware or software configurations, the complexity of the application and the quality of code, among other things.
Svelte vs. React Popularity
While Svelte has proven to have outstanding performance and speed, React still continues to be the most widely used and popular framework.

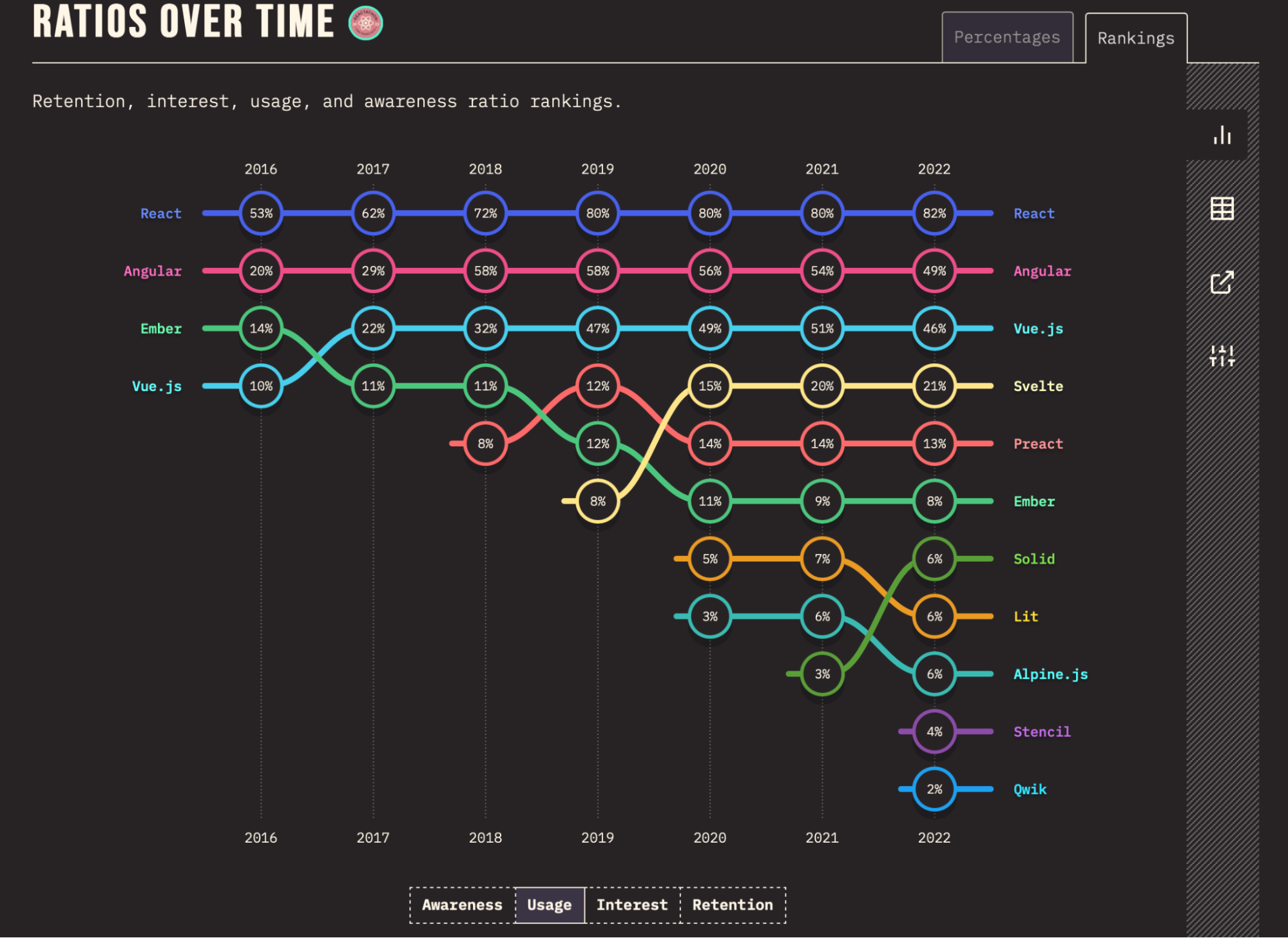
React has been around since 2013, and since 2016 the front-end framework has consistently been the most popular. Its massive community of developers and vast ecosystem of tools and libraries makes it easy for developers to find support, share knowledge and collaborate on projects.
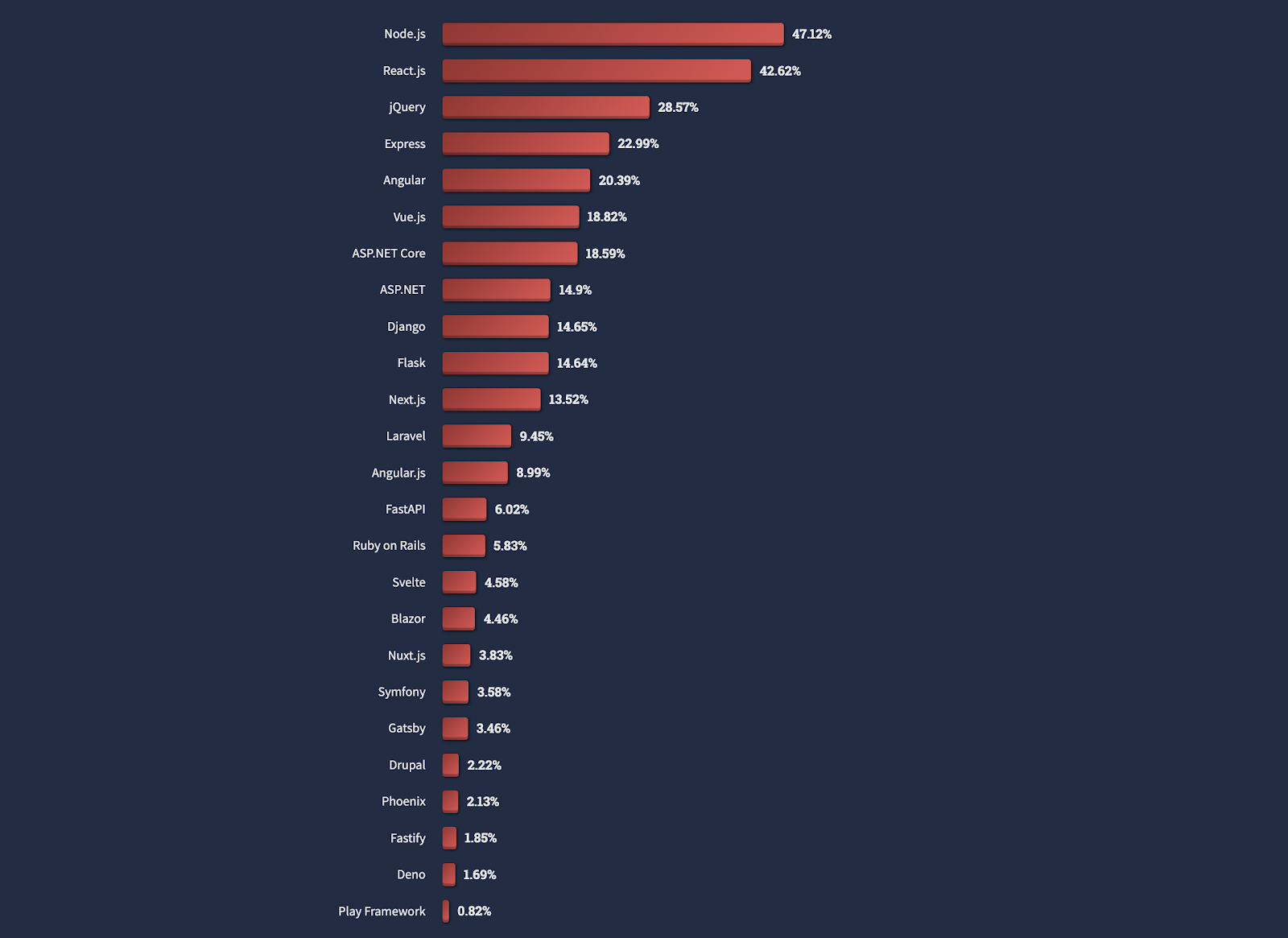
According to the StackOverflow survey, React is the second most popular framework after node.js:

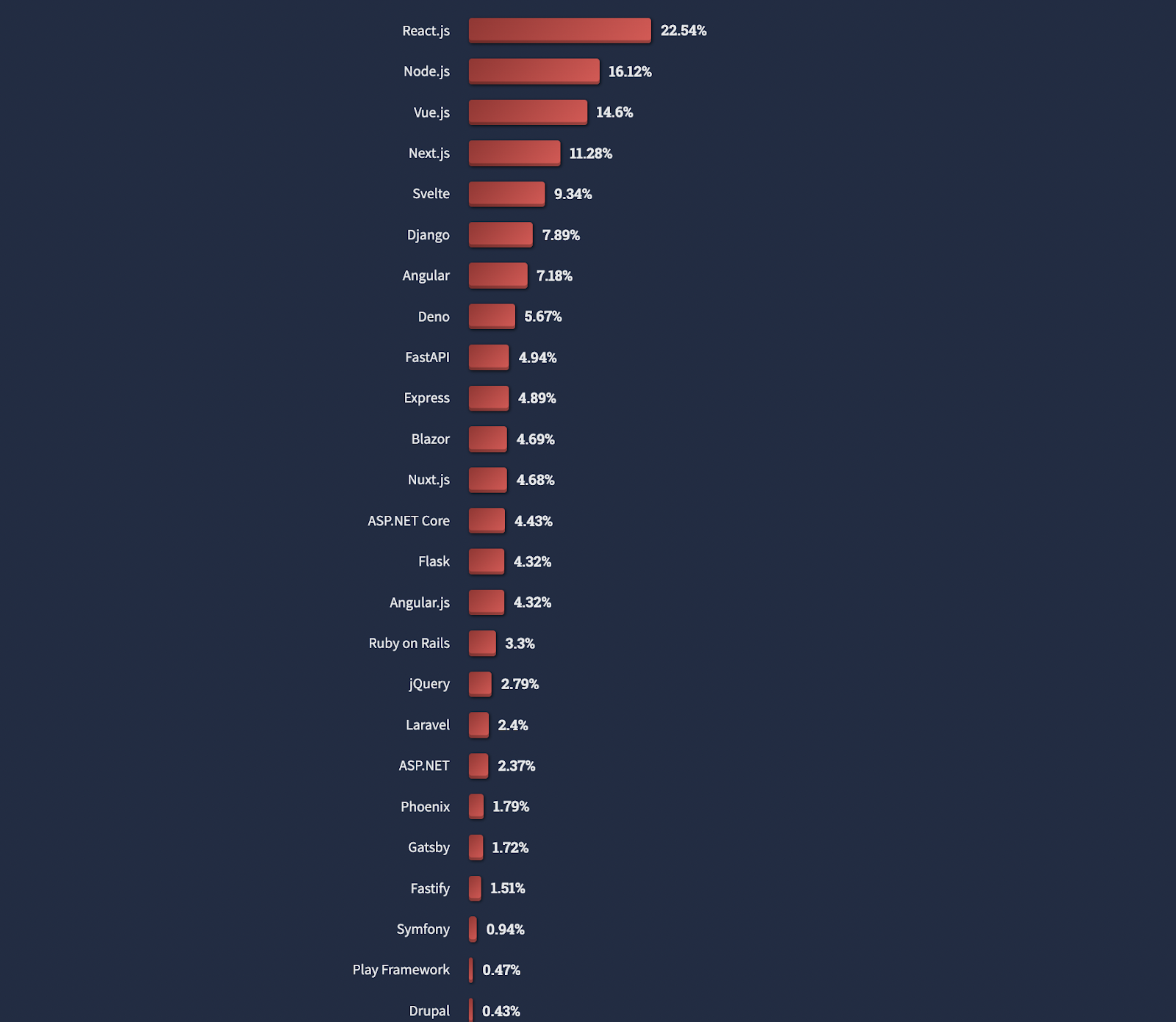
And React is also the “most wanted” framework:

Although Svelte has great advantages and a low learning curve, it makes it less appealing for some developers. However, the framework keeps gaining interest.

Veredict: React is more popular than Svelte.
React and Svelte Similarities
Both React and Svelte´s main purpose is to build web applications. These are its 5 similarities:
- Both have a component-based architecture to create modular and reusable UI elements.
- Svelte and React both provide mechanisms for managing state with components.
- React and Svelte use a virtual DOM to efficiently update the UI in response to changes.
- Although Svelte does not use JSX, it has a similar syntax that allows developers to write HTML-like code within their JavaScript.
- Both frameworks have large and active communities of developers.
So, Is Svelte better than React?
Svelte, despite being a relatively new framework, has consistently proven to have great capabilities and advantages. However, React has thousands of tools and libraries that make it a solid and reliable option.
When it comes to defining if Svelte is better than React, it all depends on your specific needs. As a beginner looking to build a lightweight and simple application, Svelte can be the most efficient option. But if you´re looking for a large and complex application, React is the way to go.
Here´s a general guideline on when to use each framework:
| Svelte | React |
| For single-page applications with a high level of interactivity. | Building large-scale web applications that require complex user interfaces. |
| For lightweight web applications with fast performance and minimal overhead. | To develop mobile apps using React Native. |
| Rapid prototyping or building small-scale applications with a simple UI. | For applications that require real-time updates or frequent data changes. |
| To build applications focused on data visualization or animations. | When you need to integrate with a large ecosystem of libraries, tools, and resources. |
| When you need to build an application quickly and efficiently without a steep learning curve. | When you need to work with a team that has experience with React or a larger pool of developers that have experience with React. |
Need Help Developing Your Application?
The best way to optimize your resources when building an application is by building your team of experts. Hire the best Svelte and React developers with DistantJob and benefit from speedy development and no delays! We understand the need for quick turnaround times, so our remote developers are the best choice for your project needs.
With DistantJob, you can have the best developers working on your project in less than two weeks. Contact us online or visit our offices in Montreal!
FAQ
Svelte vs. React vs. Vue is a common debate among developers looking for the best front-end framework. The three are among the most popular JavaScript frameworks; however, deciding will depend on what exactly you´re looking for and your level of experience.
It´s possible to use Svelte and React together, but it will involve more workarounds, and for certain projects, it is not practical. Both frameworks have their way of managing the state of the application; therefore, using them together will require managing the state between the two frameworks. Additionally, both frameworks have their own way of rendering the UI, leading to conflicts and inconsistencies in the final output.
Overall, using both frameworks together is not recommended.





