What’s the difference between Junior, Midlevel, Senior, and Lead developers?
If you are in the process of hiring a developer, you are probably already wondering about these differences. The gap making a developer Junior, Midlevel, Senior, or Lead usually depends on the years of experience and skills. These distinctions can be minimal. However, they are helpful when it comes to hiring a new candidate for your project. For example, you know that a Junior developer needs constant supervision and code review. So, it isn’t the best choice to develop the architecture of a whole website. On the other hand, you don’t need a Senior developer to support an existing dev team monitoring bugs and bottlenecks.
Yet, it often happens that businesses struggle to find talented developers. Companies want la crème de la crème. As a result, they seek senior developers with extensive professional experience. However, not every project requires the same level of expertise and experience.
The key to an effective hiring process isn’t finding the most experienced candidate. But hiring the level of expertise and skills you need for your team and project. How to decide who do you need for your project between Junior, Midlevel, Senior, and Lead developer?
Our Director of Recruitment, Ihor is sharing the right skill set to look for when you’re skimming through a dev resume.
Table of contents
- Front-end Developer vs. Back-end Developer: What’s The Difference In Software Development?
- Junior Developers
- Mid Level Developers
- Senior Developers
- Lead Developers
- The Comparison Between Roles And Expertise
- How To Hire The Right Front End Developer With the Right Level of Expertise?
- Advantages of Hiring Front End Developers with DistantJob
Front-end Developer vs. Back-end Developer: What’s The Difference In Software Development?
Before jumping into the differences between Junior, Midlevel, Senior, and Lead developer, let’s have a look at the two key roles you need to build a web application.
You can use different programming languages your project. In any case, you will need a front-end and a back-end developer. The first focuses on the visual elements of the interface and builds the elements that make your website interactive for the user. The second type works on what the user can’t see, taking care of databases, and coding scripts. Together they create a dynamic and interactive website. And you need both to achieve the best outcome with your application.
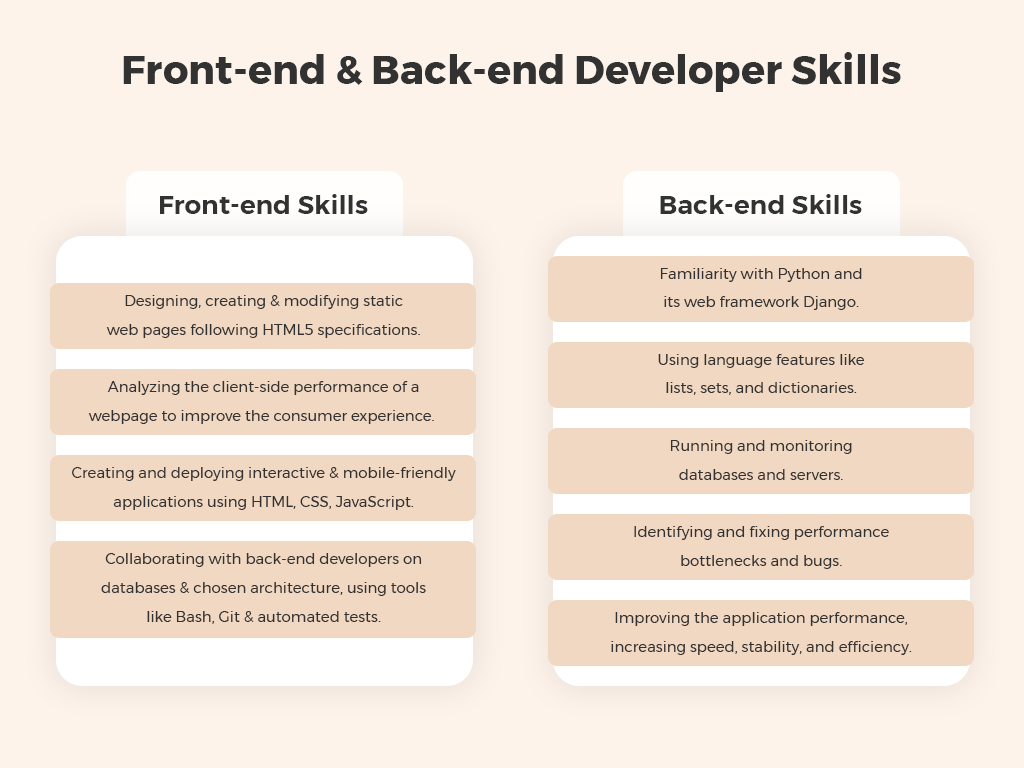
Here is a shortlist of the skills you need for these two roles:
Front-end And Back-end Developer Skills

Depending on the scale of your project and the role you have to cover, you will need to look at different levels of expertise. For example, if you need support to monitor databases and data collection, you can hire a back-end Junior position. The new hire can take over small tasks and learn from your existing team. You can teach them how your company works training the new hire over time. When you need a front-end role to update your interface, then you need a Senior developer. You want someone who can work independently and propose new solutions for your website.
Here are the skill sets for each level of expertise and the benefits of hiring for each position.

Junior Developers
Essential Skills for Junior Front-end and Junior Back-end Developers
1. HTML, CSS, & JavaScript
This first skill requires developers to be proficient in these three basic coding languages. It’s non-negotiable!
Think of HTML, CSS & JavaScript (holy trinity) as the soul and core of websites. Each of them has valuable characteristics for building and maintaining websites.
HTML
HTML stands for HyperText Markup Language. To simplify, you can think of it as the skeleton of a website.
A markup language, briefly explained, means that instead of using a programming language to perform functions, HTML uses tags that identify content and the purpose of each type of content on the website.
Let’s take as an example this blog. In this article, you can see the featured image, the title, the subheadings, and the paragraphs, right? All that is possible because of the HTML tags.
CSS
CSS stands for Cascading Style Sheets, and it’s the stylist of HTML (seriously).
The main characteristic of this language is that it dictates how the HTML elements will appear at the front-end of the page. HTML creates your page’s foundation, and CSS makes it pretty, with the colors you want, the perfect typography, etc.
Look again at our website. We carefully chose the colors and the typography that goes with our brand. All this is displayed thanks to CSS. Otherwise, it will be a very dull site that no one would ever want to read.
JavaScript
Before continuing with JavaScript, take a pause here. Imagine that you are a developer who is creating a website; you know HTML; therefore, you can create the foundation. You also know CSS, so the website will be looking good and attractive. But are you missing something?
Nowadays, websites are not only about being attractive to users, but they also need to be functional (actionable) and make users interact with them. For example, if you are creating a website for your company, it’s because besides increasing your digital presence, you want customers. You want that when someone visits your page, they buy your product or service. Therefore you need to make interactive functions as well! And JavaScript was built with that purpose.
JavaScript is a logic-based programming script language used to modify the content on a website and make it behave in different ways in response to a user’s actions. JavaScript helps developers build confirmation boxes, CTA’s, and add interactive features to a website.
2. Responsive Design
Responsive design is a graphic user interface design approach used to create content for diverse screen sizes. When developers understand responsive design principles, they can implement them on the coding side and build websites suitable for desktops and different types of screens such as mobile and tablet.
Nowadays, most users have smartphones. And they likely browse through the internet with their phones instead of their computer. According to statistics in 2013, mobile users on the internet made up only 16.2%. By 2019, that number increased to 53.3%. In 2021, Statista counts 6.4 billion smartphone users – 80% of the worldwide population. In addition, 55.4% of users use a smartphone to purchase products and 69.4% have their shopping apps on mobile devices.
If your website doesn’t have a responsive design, you’ll likely miss the opportunity of bringing in new customers.
3. JavaScript Frameworks
We’ve already highlighted the importance of junior front-end developers to be proficient in JavaScript. Yet, because JS is one of the core parts of web development, it also means it’s complex. This is why frameworks exist.
JavaScript frameworks are collections of JS code libraries that provide developers with pre-written code for programming tasks and features. This helps them save time. They don’t have to write the code from scratch or build certain features from cero because frameworks already provide them with it.
There are hundreds of JS frameworks, and considering that you’re hiring a junior front-end developer, they might not know all of them. But what matters is that at least they understand the logic and use the frameworks needed (or quickly adapt to it) for the type of website you’re building.
Among the most popular JavaScript frameworks, you’ll find Node.js, React.JS, AngularJS, and Vue.
4. Testing and Debugging
Testing and debugging is a valuable skill that even junior front-end devs should prioritize in having. Bugs are part of a development process, and they can mess things up when they are not detected or treated at the right time. Developers should be able to write and maintain their code by testing it regularly and making sure there are no bugs on the way.
There are different testing methods in web development, such as functional testing that emphasizes a particular piece of functionality on your site, or unit testing that consists of testing the smallest bit of code that is making something fail in your site.
With these methods and a developer who knows how to test and debug, you’ll ensure that your future website or the one they are maintaining will be error-free and run effectively.
5. Web Performance
Web performance refers to the speed of a website. If a website has an optimized and effective web performance, it means that the web pages are downloaded and displayed fast on the user’s web browser.
No one likes websites that are slower than a turtle. It doesn’t matter how beautiful and aesthetic the website is; if it’s slow, most of us look for another one! And this is exactly what you need to avoid when building one for your brand. Keep in mind that your brand is not only the product itself but the story you sell and how you sell it.
Faster websites increase user retention and satisfaction. According to statistics, 40% of consumers will wait no more than three seconds before leaving a site. Even important brands lose customers when they have slow pages. For instance, BBC loses 10% of users for every extra second it takes for its site to load.
When front-end developers have this skill, they can increase a site’s speed and optimize it for better results. Don’t forget that to obtain these types of skills, your developer needs a background in back-end technologies. Sometimes this is done by minifying CSS and JavaScript; other times, it depends on the type of images you use. There are thousands of reasons why your website is slow, and talented front-end developers can fix these issues.
6. Version Control System
Version control systems are a category of software tools that help a developer change to source code over time. VCS keeps track of every single modification to the code in a database. For example, if your developer is working on your website and makes a mistake, instead of fainting and going crazy, they can compare the earlier code kept in the repository and fix the error.
If your developer wants to get creative and make some innovative changes to the website, they can simulate it with VCS and see how it works. Instead of making the change to realize later that it was a huge mistake.
This is undoubtedly one of the most important tools for web development, mainly because websites are no longer what they used to be. Nowadays, they are more complex, and developers have to deal with many aspects of building and maintaining them. Therefore, VSC leaves room for mistakes because it ensures developers get back on the right track.
Tasks of A Junior Developer
For Junior developers, consider that they need constant supervision and code review. They just came out for schools or apprenticeships without going through the whole development cycle. As a result, Junior developers are likely to make naive mistakes or miss bugs because of their lack of experience. For these reasons, if you are hiring a Junior position, keep in mind that your senior or midlevel team members must take time to train and review their work, even if it’s side support of a running process.
Here is a list of the main tasks for Junior developers:
- Assist the development manager in working on software design and coding.
- Attend and contribute to company development meetings.
- Update and learn new coding skills.
- Write and maintain code.
- Work and monitor minor bug fixes and the technical performance of internal systems.
- Respond to requests from the development team.
- Gather information from consumers about program functionality.
- Write reports.
- Conduct development tests.
Benefits of Hiring a Junior Developers
- Raw talent: Juniors are often hidden gems. Because companies don’t like the idea of training them, they miss real talent. Many junior developers are incredibly talented and have an impressive learning curve, so mentoring them is highly beneficial not only for them but also for the company. Consider it as an investment!
- Innovation and creativity: Juniors bring new ideas to the table. IT teams sometimes get stuck with the same problem, and juniors who are constantly up to date with the latest tools and ideas are likely to bring creative solutions to old problems.
- Flexibility: They have a lot of time in their hands. Senior developers often have families to take care of or other commitments that juniors don’t. They are totally fine with working many hours as long as they can keep learning and building their careers.
- Passionate: Most juniors are starting their careers; therefore, they are eager to learn and work as much as possible. This leads them to be passionate about what they are doing, and therefore their productivity levels are frequently at their highest peak.
- Lower salaries: IT talent tends to be expensive, especially if you live in countries with higher living costs. Juniors, because they don’t have as much experience, are likely to charge lower salaries, making you save thousands of dollars.
What’s The Difference Between Entry-Level and Junior Developer?
The difference between Entry-Level and Junior developers is strictly related to job experience. An entry-level is someone applying for their first job experience. They have a basic knowledge of programming languages and software but no experience on a practical level.
Juniors, on the other hand, have less than 2 years of experience. Their knowledge of software applications is basic, but they have already worked on some practical projects. Depending on what you need for your team, both levels can bring value to your project. For example, you can hire an entry-level developer if you need little support on specific tasks and use the candidate’s lack of experience to train the new hire with your existing team. Or, you can hire a Junior developer with some experience in a similar project. A Junior position always needs supervision and review, but you can count on a better command of tools and a more complete overview of a development project.
Mid Level Developers
Essential Skills for Mid-level Front-end and Mid-level Backend Developers
1. CSS Preprocessors
A Mid Level developer has a better command of CSS to ensure a smooth layout on each browser. Using CSS Preprocessors, Midlevels generate CSS from the preprocessor’s syntax. Working independently, they take care of the consistency of the website.
2. JavaScript Transpilers
As we mentioned, every developer needs to be familiar with JavaScript. For a Mid Level, you must expect familiarity with Transpilers. They are source-to-source compilers to code from one language to another. Mainly used by front-end developers, these are the most common transpilers in software development:
- CoffeeScript: It is a ruby-like programming language working with the Ruby on Rails framework.
- TypeScript: It is a strict syntactical superset of JavaScript promoted by Microsoft.
3. NoSQL
NoSQL (Not-only-SQL) is a database to store, distribute and access data. Leaders such as Facebook, Google, and Amazon created this technology to store and manage their data. Your Mid Level developers must have a command of this scalable database management system. Storing and managing data ib your database highly impact your customers’ experience and site functionality. Your developer can manage your data and improve the efficiency of your site features.
Read more: How to Screen and Hire a MongoDB developer
5. Databases, Servers, and APIs
Mid Levels working with back-end technologies must be familiar with the latest server technology like Nginx, Apache, IIS. In addition, you can expect a good command with Linux to run databases and improve server performance. Finally, a command of web services and application program interfaces (APIs) is necessary. Mid Levels must know tools like Representational State Transfer (REST) and Simple Object Access Protocol (SOAP) to ensure the maintenance of the application.
6. UI Design and UX Design
A Mid Level front-end developer must know UI and UX design. For this level of expertise, you can expect your developer to create new features to make your web interfaces more interactive for your users. Working with other team members, this role can provide solutions to bottlenecks and collaborate with other departments to improve the interface.
Read more: UX/UI Designer VS. UX/UI Developer: What’s the Difference?
Tasks of Mid Level Developers
- Write and maintain the running code
- Analyze and implement the project code
- Follow technical requirements and adapt scripts to the project’s necessities
- Identify and develop revisions in current projects
- Execute and implement software tests
- Develop quality assurance procedures for software projects
- Analyze users’ needs with designers, QA testers, and other software development team members.
- Coordinate and cooperate with other departments
- Document each stage of the development process for further maintenance
Benefits of Hiring Mid Level Developers
- More independence: Unlike Junior positions, mid-levels have between 2 and 4 years of experience. You can hire a mid-level who worked on similar projects to ensure enough independence in completing tasks and solving problems.
- Experience: Between Junior and Senior, the level of experience is enough to develop projects, but not to propose a plan. If you have an existing team, it’s a great solution to have someone with experience in the field but not enough expertise to take over a leading position.
- Teamwork: Mid Levels work without much supervision but also have to coordinate with other team members and departments. Unlike Senior positions acting like managers, they are team members who can take decisions and guide the team following the company’s guidelines.
Senior Developers
Essential Skills for Senior Front-End and Senior Back-End Developers
1. Training Skills
Unlike Mid Level developers, Seniors not only have more experience with tools and software development. They also must have interpersonal skills to train other team members in both in-person and remote workplaces. Their technical expertise helps them prepare new members and distribute tasks to ensure the best performance of your web application. For this reason, for a senior position, you must expect high technical expertise and competence in managing and guiding other team members.
2. Javascript & Web Services
In addition to what we mentioned for the previous position, this is what you should expect from a Senior position:
- Experience with Model View JavaScript frameworks like Backbone-Marionette focusing on the user interface.
- Implementation of Validation Controls with JavaScript.
- .
- Experience with Model-View-Control, event-driven applications using, AJAX, Object-oriented JavaScript and JSON.
- Design and administration of dynamic web pages/sites Implement the User Module to update/delete Users with Restful Web services.
- Develop web pages complying with Web Content Accessibility Guidelines (WCAG) and applying W3C web standards.
3. GIT
- Familiarity with GIT to control the version and communicate with the partners.
- Create an Environment for automation of test cases and setup of CI/CD solutions for GIT repositories of different applications.
- GIT repositories and JIRA ticket handling system.
4. Webpack
- Use of Gulp, Webpack, and BrowserSync for fast operation building and test reload.
- Used Node JS to run Webpack tasks and build the project properly.
- React components in ES6 using Babel and compiled using Webpack.
- Implement code with Webpack to improve mobile performance.
5. JSON
JSON (JavaScript Object Notation) allows transmitting or storing data from a server to a website page. Here’s what you want to see on a Senior resume:
- Load mock JSON data and display it in a tabular format (HTML Table) on a web application.
- Use Spring JDBC to interact with MySQL databases and generate reports into JSON while using JSP to obtain HTML files.
- Use HttpRequest to read data from web servers and process JSON data to render in the UI.
- Develop rating and sharing single-page applications and data fetched with AJAX and JSON.
- Familiarity with Factories and Services to make Ajax calls or Restful Calls to get data in JSON Format.
6. Scrum
Scrum is a lean structure for communicating, designing, and promoting complex products. A senior developer must develop feature releases using agile methodology and participate in daily scrum meetings and paired development. Seniors work on an Agile (Scrum) Development Team using Rally to deliver regular updates to the business team and project managers. In addition, they track bottlenecks and projects using JIRA, QuickBase, and Rational Team Concert (RTC) tools for scrum projects.
7. XML
XML stands for eXtensible Markup Language and Seniors use it to store and transport data between software and hardware. Using this language, senior developers create style sheets to manage the complete site using CSS3, Bootstrap3, XML, and XSL. They also developed REST services using Spring and JAXB API for XML parsing and XML Struts Tiles Layout Definitions.
Tasks For Senior Developers
- Perform coding assignments and review code for accuracy and functionality.
- Create and implement design planning.
- Train team members and delegate tasks to junior developers such as coding, testing, debugging, and analytics.
- Meet development managers to discuss software projects.
- Design new software programs, websites, and applications.
- Write advanced programming code and development reports.
- Create technical documents for new software programs.
Benefits of Hiring a Senior Developers
- Competitive on the market: With a supervisor, you can develop high-quality web applications while improving business agility. A senior developer can help you maximize your team’s potential to stay competitive in the market by distributing tasks among team members.
- Visible success: Senior developers participate in weekly review meetings with you and clients. Since they monitor the whole process, you can have a clear overview of your progress and achievements.
- Works on multiple platforms: A Senior developer has knowledge and experience on various software platforms. He/she can mentor other team members on multiple tasks, teaching them how to write clean and reusable code or creating interactive interfaces.
- Ongoing support: Having a Senior developer in the team means having support during the development project. He/she can monitor your project performance and spot team members’ weaknesses to improve your workflow.
Lead Developers
Essential Skills for Lead Developers
1. Technical skills
Lead developers must have a solid command of programming languages and software development. A technical lead can shell script, work with mobile or website systems, security principles, and design. Because of this expensive knowledge, a Lead developer can monitor other team members reviewing their code and planning their tasks for the following year to meet the company’s needs.
2. Leadership
This role works as a manager for the whole dev team. Strong leadership skills are crucial to handle team dynamics and equally distribute tasks among team members. As a technical lead, their primary concern is keeping anyone productive and ensuring on-time quality deliverables.
3. Communication
As a team leader, communication and interpersonal skills are fundamental. Those in this position must support and offer guidance to the team, giving clear instruction and set expectations. In addition, Lead developers deal with clients and must report the project’s performance and development to you.
4. Multitasking
Multitasking is at the core of their daily work. Handling the whole project and coordinating with other departments, this type of role must juggle between different tasks, meeting deadlines, and presenting innovative solutions. Their overview allows them to make a more efficient decision making, juggling among team members to ensure productivity and quality.
Tasks Of A Lead Developer
- Work closely with Senior positions to plan solutions based on business requirements translating them into technical tasks for the development team
- Plan and document technical stages for features or system design
- Design, build and configure applications to meet business goals and expectations
- Manage the development team from design to development, to coding and testing, to debugging
- Write testable, scalable, and efficient code and code reviews
- Mentor Junior positions
Benefits of Hiring a Lead Developer
- Improved project management: A Lead developer will provide you a greater degree of control over your development project. Mentoring less experienced positions and connecting technical tasks with your business’ necessity, setting up for your goals and expectations.
- Cost efficiency: Even paying for another advanced position, a Lead develoer can help you cut company costs. He/she can predict what you will need for your project and suggest a plan that doesn’t affect your company budget.
- Increase productivity: Having another mind supervising your team means increased productivity. Your team members can ask for guidance and directions. In addition, a Lead developer can distribute tasks to ensure quality and on-time deliveries.
- Quicker responses to emergencies: If you face any critical issue, you have an in-house developer to guide your team with effective and quick solutions.
The Comparison Between Roles And Expertise
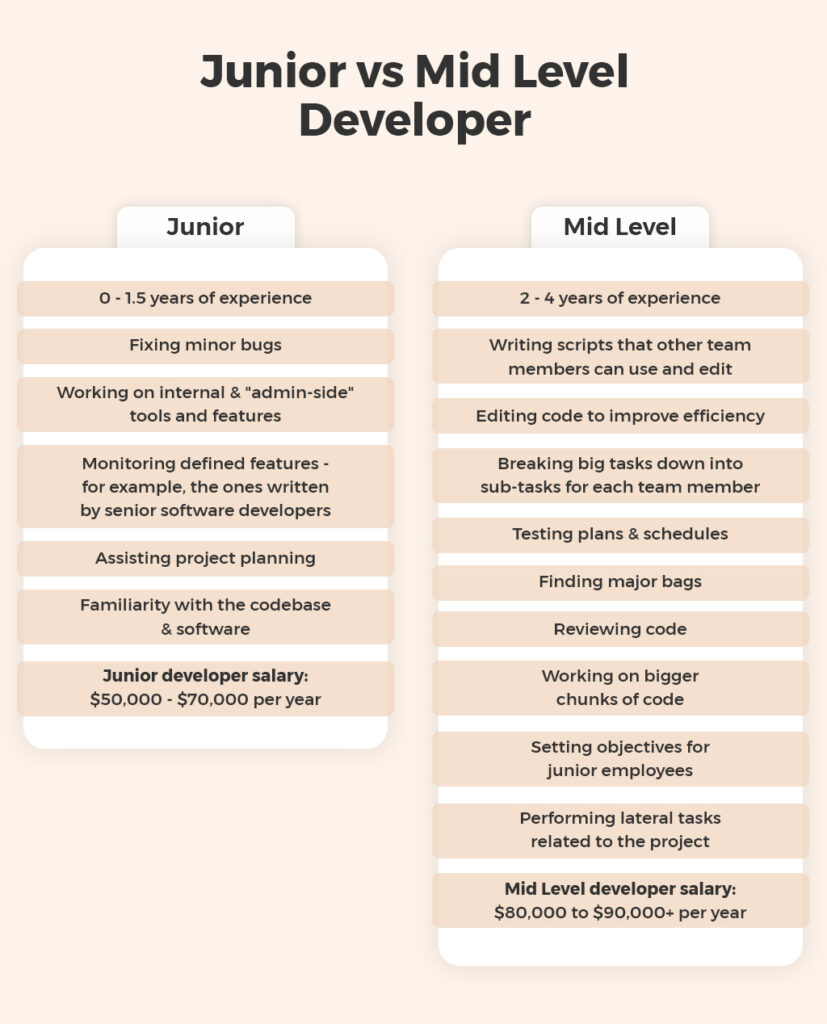
Junior vs Mid Level Developer

Mid Level vs Senior Developer

Senior vs Lead Developer

** The yearly salary is an average estimate based on the USA and Europe.
Is A Senior and Lead Developer The Same Type of Position?
The difference between a Senior and a Lead developer is subtle, but crucial when it comes to hiring. A Senior developer works closely with dev team members, reviewing coding scripts and illustrating project development to clients. A lead developer is more of a project manager. This role works across different departments, and it organizes the yearly planning of the development project. If a Senior developer controls the practical side of each stage, a Lead developer monitors the performance of the project predicting future challenges and goals. For a small business, a Senior developer can cover both roles. However, if you run a big scale business, having two distinct roles improves the team performance and workflow.
How To Hire The Right Front End Developer With the Right Level of Expertise?
- Analyze your business priorities and needs
- Identify the level of expertise you need
- Isolate the necessary skillset for your project
- Set short and long-term goals and expectations
- Write a clear and concise job description to attract the right candidate
- Ask for references and check the previous work experience
The best way to identify the right level of expertise is to look at skills, mindset, and previous work. In fact, the expertise doesn’t depend only on the years of work experience. It also depends on the type of qualifications and previous projects your developer worked on.
Here is what to keep in mind to hire the right level of expertise for your company:
Firstly, you need to analyze your business priorities and needs. After that, you can identify the level of expertise you need. As we mentioned earlier, to support an existing dev team, a junior developer is the best choice. While to re-build the whole architecture of a large-scale website, you will need a lead and a senior developer. Once you have isolated the necessary skillset for your project, the second step is setting short and long-term goals and expectations. If you want to attract the right candidates, it’s necessary to be precise on what you expect from the new hire and how you want to use their skills for your project.
So, the next step is to write a clear and concise job description to avoid candidates that are just looking for a job. With clear expectation on the project and detailed description of your company culture, you increase your chances of attracting passionate candidates that are willing to grow with your team, rather than getting any job happens to them. Finally, don’t forget to ask for references and check their previous work experience.
Or, you can illustrate your needs to us and help you find the most talented candidate for your project. Because yes, recruiting remote developers and placing them in North American companies is our expertise.
Advantages of Hiring Front End Developers with DistantJob
We are a fully remote company with ample experience in recruiting and managing remote developers. Our team has been active for over a decade and our company provides a vast pool of candidates located everywhere in the world. That’s right. To find the best candidates, we believe that you must look where the most skilled front-end developers are, rather than who is available in your area. In addition, we have an amazing HR team that takes care of everything, from payroll to onboarding, to ensure a long and stable relationship between you and your new hire.
Finally, we are tech lovers – and experts. Our recruitment team studies your needs and company DNA to isolate the level of expertise you need. More importantly, the type of personality that will best suit your company culture and workflow. So, if you need new additions to your team, just contact us!